| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- relative
- git checkout
- Express
- css
- Rebase
- root
- sourcetree
- Process
- Teamwork
- linux
- git
- Merge
- 소스트리
- Basic
- workflow
- WEB
- html
- Reset
- crud
- React
- Nodejs
- route
- commit
- Box Model
- Develop
- fixed
- Advanced
- rbenv
- git branch
- Remote
- Today
- Total
Codesigner
[CSS3] CSS Box Model - Change Box Model 본문
저번 포스팅에서 박스 모델의 중요한 네 컴포넌트: 차원, 테두리, 패딩, 마진에 대해서 알아보았다. 그런데 이러한 박스 모델의 차원에서 한 가지 문제가 존재한다
<h1>Hello World</h1>h1 {
border: 1px solid black;
height: 200px;
width: 300px;
padding: 10px;
}위 코드는 h1 요소의 박스는 1px의 검은 실선 테두리를 가지게 된다. 이 박스의 height는 200px이고 width는 300px인데, 모든 방향의 패딩이 10px씩 더해졌다
위의 현재 박스 모델에서, 테두리의 굵기와 패딩은 박스의 차원에 영향을 미친다. 10px의 패딩은 height는 220px 만큼 커지게 하고 또한 width를 320px만큼 늘린다. 그리고 1px의 테두리가 또 포함되어 결국 222px의 height와 322px의 width를 가진 박스가 만들어진다
이러한 박스 모델처럼 테두리의 굵기와 패딩이 박스의 차원에 더해진다. 이는 박스의 사이즈를 정확히 조절하는데에 어려움을 준다. 시간이 지날수록, 이는 웹 페이지의 콘텐츠를 위치시키는걸 어렵게 만드는 요인으로 작용한다. 이번 시간에는 이러한 문제를 해결할 수 있는 몇 가지 방법들에 대해서 알아보도록 하자
Box Model: Content-Box
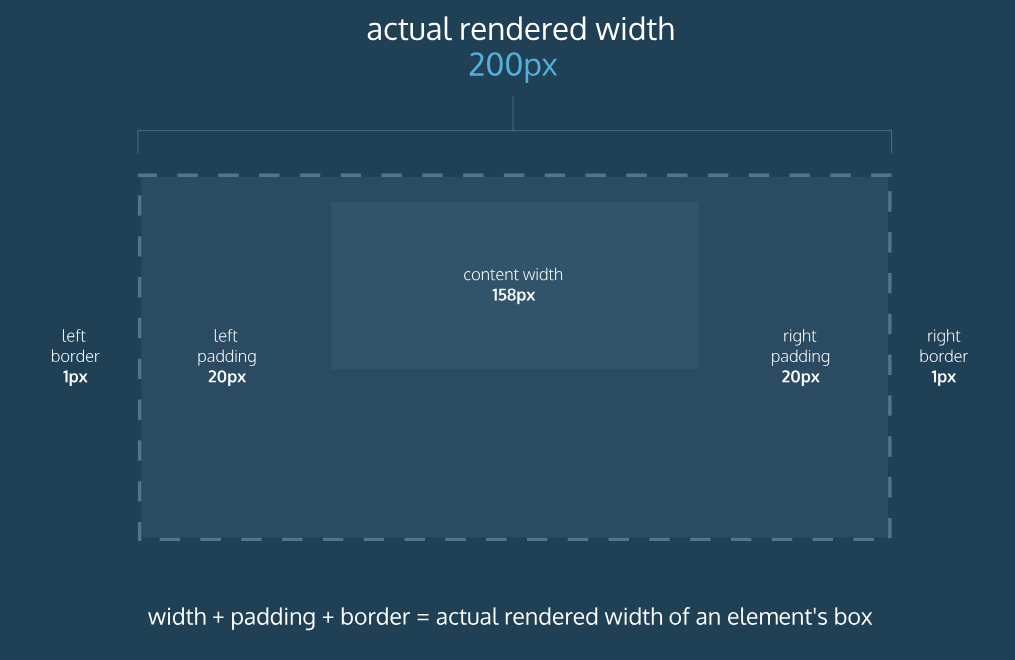
CSS에서 많은 속성들이 디폴트 값을 가지고 있으며 stylesheet에 명시적으로 정의되어야 하는 것 만은 아니다. 예를 들어, font-weight 속성은 디폴트로 normal이며, 이러한 속성-값 쌍은 stylesheet에 명시적으로 나타나지 않는다. 이러한 특성이 박스 모델에서도 그대로 적용되는데, CSS에서 box-sizing 속성은 웹 페이지가 렌더링 될 때 브라우저가 박스 모델의 속성을 컨트롤하는 것이다. box-sizing 속성의 디폴트 값은 content-box이다. 이 것이 테두리의 굵기와 패딩의 크기가 박스 모델에 적용되는 것이다. 아래 그림은 브라우저가 박스 모델을 다룰 때 디폴트로 설정되는 content-box를 나타내고 있다

Box Model: Border-Box
다행히도 우리는 전체 박스 모델을 다른 방식으로 정의할 수 있는데, border-box 란 형태가 존재한다
* {
box-sizing: border-box;
}위 코드는 모든 HTML 요소들의 박스 모델을 border-box로 초기화한다. 이 박스 모델은 앞에서 언급하였던 content-box모델에서의 차원과 관련되어 나타났던 문제점들을 해결한다. 이 박스 모델에서, height와 width는 고정된다. 테두리의 굵기와 패딩은 이 고정된 크기 안에 포함되고, 즉 박스의 차원은 변하지 않게 된다
<h1>Hello World</h1>* {
box-sizing: border-box;
}
h1 {
border: 1px solid black;
height: 200px;
width: 300px;
padding: 10px;
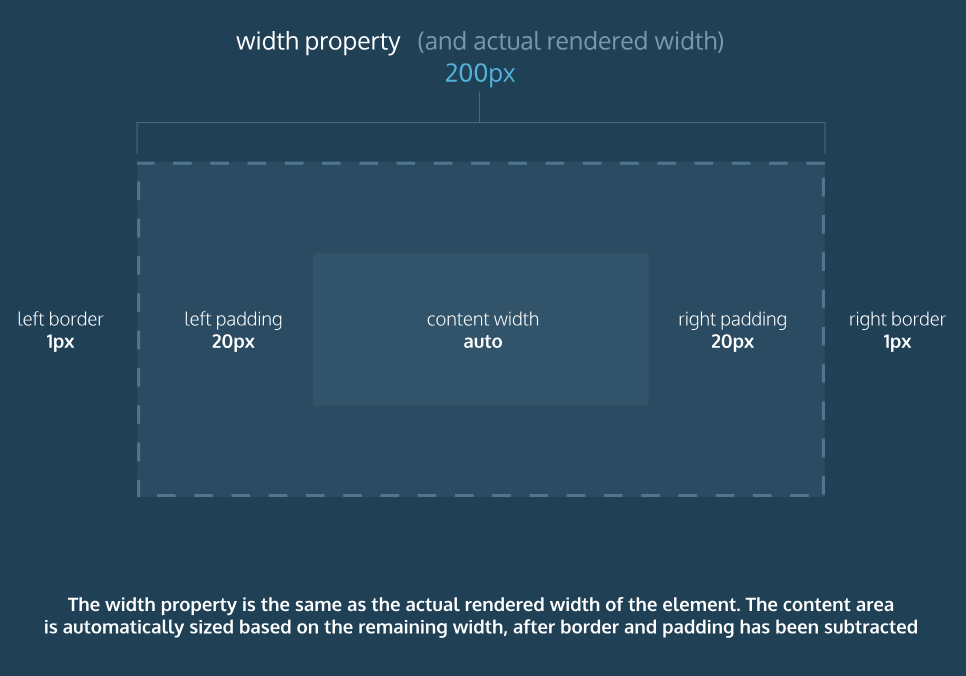
}위 코드는 h1 요소들의 박스의 height를 200px, width를 300px 로 고정시킨다. 테두리의 굵기와 패딩은 전체 박스 내부에 포함된다. 이러한 박스 모델을 도식화한 그림은 다음과 같다

Review
이번 포스팅에서는 디폴트 박스 모델, 즉 content-box 박스 모델에서의 중요한 차원적 제한이 존재한다는 것을 배웠다. 그것은 바로 패딩과 테두리의 굵기가 박스의 차원에 영향을 미친다는 것이다. 이번 포스팅에서 알아본 내용을 정리하면 다음과 같다
- 디폴트 박스 모델에서, 패딩과 테두리의 굵기가 박스의 차원에 영향을 준다
box-sizing속성은 브라우저가 박스 모델을 컨트롤 하기 위해 사용된다box-sizing속성의 디폴트 값은content-box이다- 새로운 박스 모델의 이름은
border-box이다 border-box모델은 패딩과 테두리의 굵기가 박스의 차원에 영향을 주지 않는다
다음 포스팅에서는 CSS가 요소를 displaying 하고 positioning 하는 방법에 대해서 알아보도록 하자
'CSS' 카테고리의 다른 글
| [CSS3] CSS Display and Positioning - Flow of HTML (2) (0) | 2019.04.26 |
|---|---|
| [CSS3] CSS Display and Positioning - Flow of HTML (1) (0) | 2019.04.26 |
| [CSS3] CSS Box Model - Introduction (2) & Review (0) | 2019.04.25 |
| [CSS3] CSS Box Model - Introduction (1) (0) | 2019.04.21 |
| [CSS3] CSS Visual Rules - basic (0) | 2019.04.04 |




